Accessibility as a First-Class Citizen with React Native AMA
A.M.A. stands for Accessible Mobile App and is a React native library that offers the best accessibility tooling experience and guides to guide you through accessibility best practices while you code your app.
That's why we created A.M.A., a set of components and hooks designed to enforce minimum accessibility requirements. This is combined with extensive guidelines to help you understand how accessibility should work when manually testing your app. Finally we have provided a checklist which condenses these guidelines, explaining their intended functionality against specific features or components.
AMA consists of a family of packages under the npm @react-native-ama namespace. These packages are designed to work together to build up an accessible mobile app allowing developers to subscribe to the bits they need without installing the full set of packages from the start. All packages leverage the @react-native-ama/core package to provide accessible mobile app functionality. This package must be installed first before any others can work.
Run time dev tooling (Accessibility Checks)
Adopting an "accessibility-first" approach is the best way to ensure that digital experiences are inclusive for everyone. By prioritizing accessibility in the early stages of code development, you avoid needing time-consuming and expensive retroactive fixes.
React Native provides the necessary tools to create accessible apps1. However, it leaves the developer on their own to determine what and when to use them. AMA solves this issue1 by conducting accessibility checks during your app's runtime 1.
The library does not perform any accessibility checks on the production build!
Example of a failed accessibility check
If AMA detects an accessibility issue:
- Highlight the offending component
- Show a banner to inform that something went wrong
- Provide a guideline link to the issue

Example of a failed accessibility check by AMA
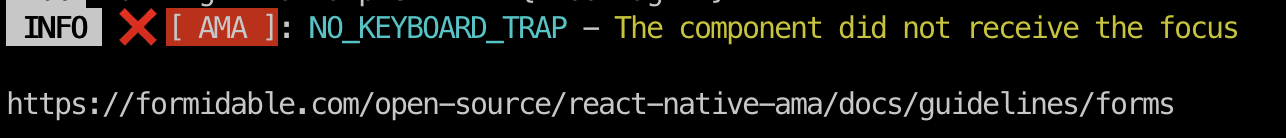
 Additional information and guideline link provided by AMA in the console
Additional information and guideline link provided by AMA in the console
Footnotes
-
The accessibility support in React Native is not fully complete. ↩ ↩2 ↩3